Every day of our lives we are surrounded by brands. They come in all shapes, colors, and sizes from every single industry. So it is no surprise that we often refer to them in our conversations. And when it comes to web design and web development, brands frequently make it into all sorts of websites.
The most popular of brands even sneak into the packaged resources for the web design, such as icon sets, such as Font Awesome.
The problem, or rather a minor annoyance, with brands in icon sets, is that they usually lose color. Icon sets favor scalable graphics which also work well in black and white. Black and white is not really a very accurate definition here. It’s more of a monochrome – a single color.
With some creativity you might be able to extend the monochrome to a couple of colors – one for the icon itself and one for the background color. But matching the hexadecimal codes of the CSS style to the real colors of the brand is not always as easy as it sounds.
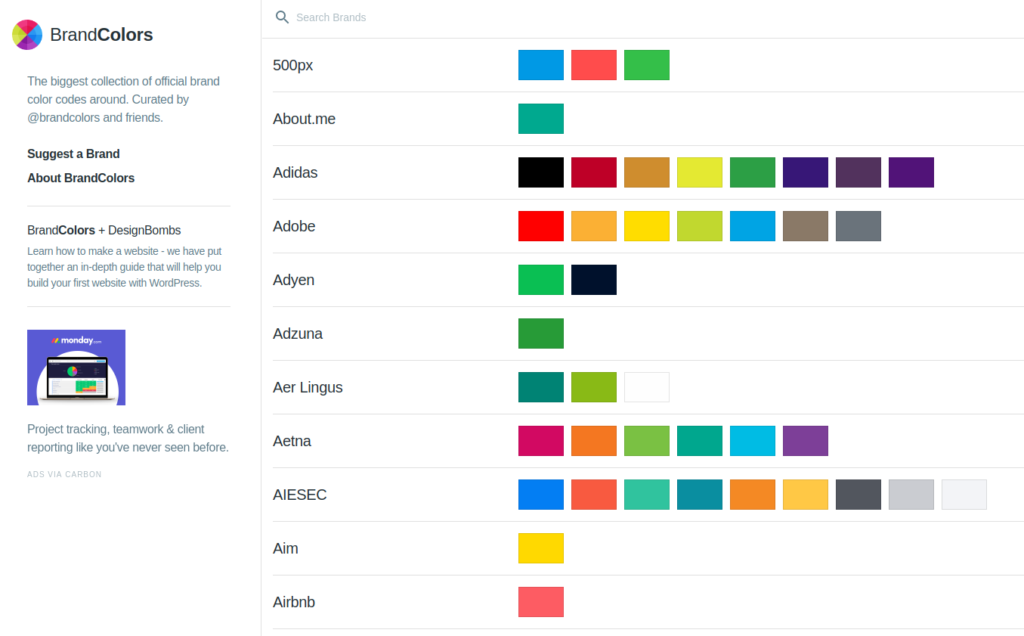
That’s where BrandColors comes in handy. It is the largest collection of brand colors, maintained by the community on GitHub. Simply search for the brand you are interested in, and BrandColors will provide you with the hexadecimal color codes that the brand is using.
The maintainers of the project take accuracy very seriously. They insist that all contributions for the recommended brands reference the official branding guidelines or, at the very least, the SVG logo from the Wikipedia, which contains the color codes.

We have discovered this useful resource while building our own About Us page.